Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
In this blog post, I will cover four Qlik Cloud features that you may not be aware of, but I find to be useful. They are:
- New navigation option for buttons.
- The ability to change the opacity of a background color.
- The ability to add links to straight and pivot tables.
- Placement of sheet navigation buttons with hidden sheet header.
The first feature is the option to navigate to a specific chart using button actions and navigation. We have always had the ability to navigate to a specified sheet but now, we can select a chart to highlight. In the Sales Analysis sheet below, there is a View Sales Details button on the bottom left that is used to navigate the user to the Details sheet and highlight the Sales Details table.
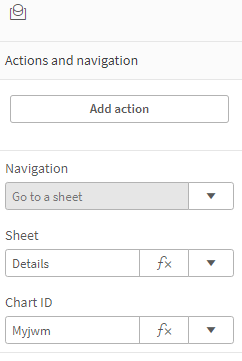
To implement this, the actions and navigation properties of the button need to be set to the Details sheet and the chart ID for the Details table, as seen below.
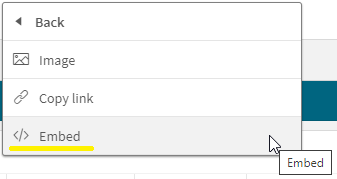
The Chart ID drop down will show all the IDs for charts on the selected sheet. (In this case, the Details sheet). To ensure you are selecting the correct chart, you can check or copy the chart ID by right clicking on the chart, clicking on …, selecting Share from the menu, then selecting Embed from the menu. These steps are illustrated below.
The Embed dialog window below will open and beneath the chart is its object ID. You can copy the object ID and paste it in the properties window for the button or note it and select it from the chart ID drop down list.
In this example, I used the “go to chart” to navigate between sheets but it can also be used on a single sheet. Now, when the user clicks on the View Sales Details button, they are navigated to the Details sheet and the Sales Details table, at the top of the sheet, is highlighted. Notice the blue colored box around it.
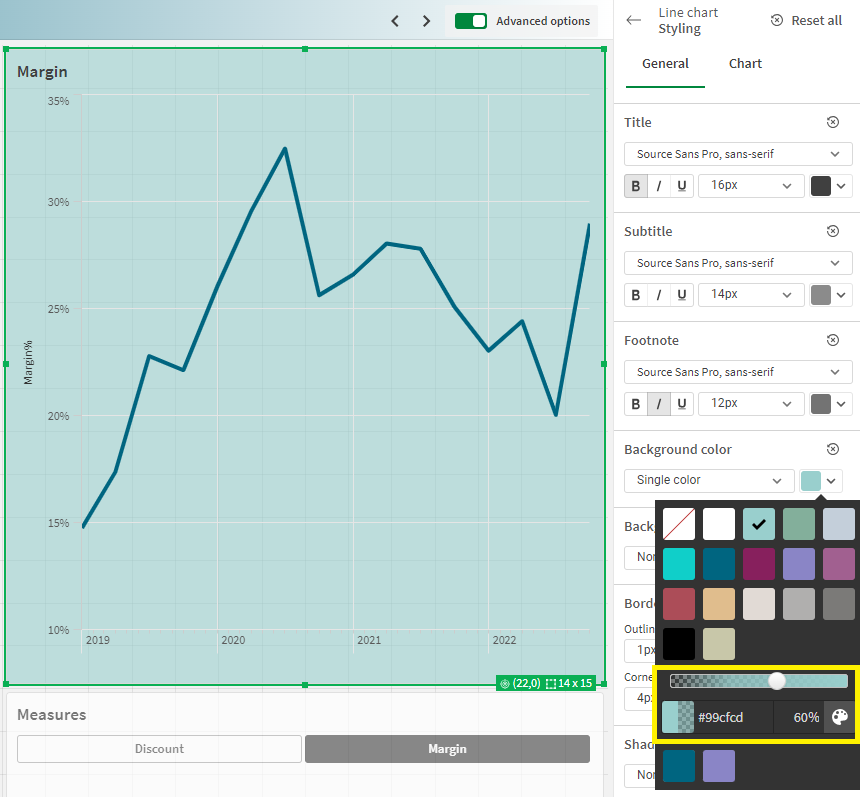
The second new feature is the ability to change the opacity of the background color. In the chart below, I have added a background color in the styling properties of the chart. After I select a color for the background, I can use the slider to adjust the opacity, if I choose. In this example, I set it to 60%. By default, it will set to 100% opacity.
The third new feature is the ability to add links to straight tables and pivot tables. Both tables are found in the Visualization bundle.
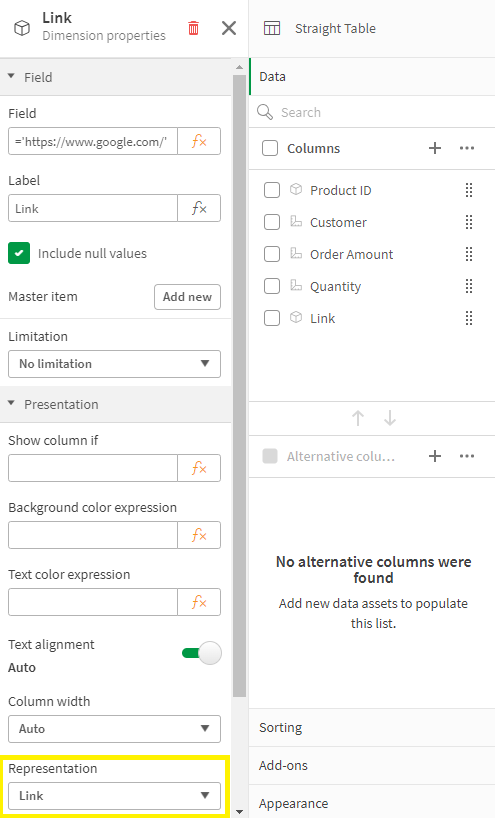
To add the link is easy. In the properties of the column (see image below), the Field should be the URL you would like for the link. In this example, the link is hard-coded, but you can also use a field value or expression to generate the link. The key to this working is setting Representation to Link (versus Text, which is the default).
The fourth, and last, new feature that I am going to cover in this blog is the new placement of the sheet navigation arrows when the sheet header is hidden. In a previous blog, I discussed how to toggle the sheet header and sheet toolbar. The sheet navigation arrows are in the sheet header as seen below and in the past when the sheet header was hidden, the navigation arrows were not available.
Now, when the sheet header is hidden, the sheet navigation arrows are moved up to the sheet toolbar. A small change, but quite helpful.
Now if you opt to hide the sheet toolbar as well, you may want to consider adding navigation to your sheet.
To wrap it up, this blog covers some small new features that you may find helpful. Users can now navigate to a visualization via button actions, the styling properties have been improved with the ability to set the opacity for a background color, URL links are available in straight and pivot tables and sheet navigation has become a little more flexible. Check out these new features next time you are developing an app.
Thanks,
Jennell
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.