Unlock a world of possibilities! Login now and discover the exclusive benefits awaiting you.
- Qlik Community
- :
- Forums
- :
- Data Integration
- :
- Qlik
- :
- Qlik Application Automation
- :
- Re: Get Chart Image block does not appear
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Get Chart Image block does not appear
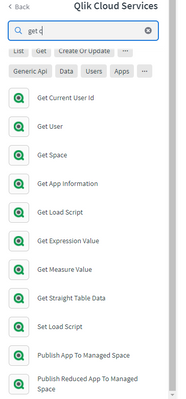
Reviewing the Qlik App Automation tutorial I see that the Get Chart Image block exists, however trying to test this block I don't have it as an option within the Qlik Cloud Services connector.
Any ideas?
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @josemanzod
This and other reporting blocks are under development and are not public yet. The documentation is not correct and we'll update this.
Please subscribe to our release notes to get first-hand updates on newly released blocks!
kind regards,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @josemanzod
This and other reporting blocks are under development and are not public yet. The documentation is not correct and we'll update this.
Please subscribe to our release notes to get first-hand updates on newly released blocks!
kind regards,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok @PietMichielRappelet thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @PietMichielRappelet , thanks for the tutorial
Any idea when the "Get Chart Image" Block will be available
Regards
Jose
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@PietMichielRappelet any news ... really in need of this kind of functionality
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you set the chart as monitor in hub, you can fetch the underlying image from ...qlikcloud.com/api/v1/sharing-tasks/{monitorinhubid}/executions/latest/files/image-small?status=successful via the open file HTTP block.
You need to pass two headers with HTTP block.
API key -- > Bearer {Your api key}
Content-Type --> image/png
+ set encoding to base64
Next you can copy the image to the cloud storage of choice.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @rlesage
Thanks for sharing this idea. I have got it working in one of my tenants, with the following notes for others who want to give it a try.
The monitorinhubid is not obvious to find, it's not the GUID in the URL when looking at the details of a monitored chart. I only found it by using the Chrome developer tools and viewing the sources of images on the page.
status=successful doesn't seem to have any effect and can be left out.
You can replace small for large for a higher resolution image.
The header for your API Key is Authorization
Note that you can check the URL when logged into your tenant by copying it into a new tab. If you get the image there then you know what you are aiming for from the automation.
I used a SFTP connection to write the output of the Open File block to a webserver, where it can then be consumed in a web page.
Note that the new Layout Container can be monitored in hub (for the moment at least) and so a multi-chart layout can be exported to a single png file.
My JavaScript is not strong, but it occurs to me it should be possible to build a script that gets the content using a HttpRequest function that can then get an image without the need for an automation call. I will take a look at this when I get a chance.
Hope that all this is useful to someone, and helps you meet your requirement @p_verkooijen .
Cheers,
Steve
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey, your post was very helpful with finding the correct ID to use! I have got it working perfectly in Postman which returns the image as expected, however the Qlik Automation Open File Block does not return the base64 string - it just returns some metadata about the image (screenshot attached). Am I missing something else? I have the Authorization and Content-Type headers set up correctly and Encoding is set to base64
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Liam-Grant
The Open File block does just that, it opens a stream to the file. The image you have shared is just confirming that the connection is opened.
You then need to write that stream somewhere.
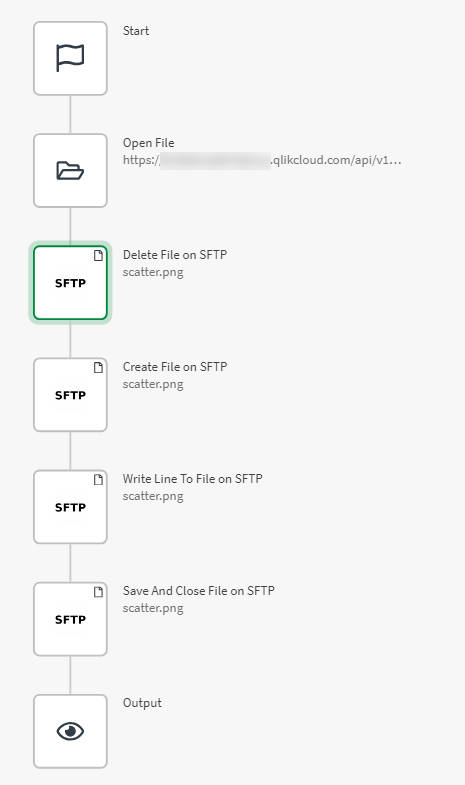
The way that I do this is to open a file using SFTP and then stream the open image to a file on the SFTP server, the flow looks like this:
If you want to do something else with the file then you will need to pick different output blocks.
Hope that helps.
Steve